そいえばXrLT Vol.2 で話してきてました
以下、ただの行動記録です。
おっさんがエモ散らかしてるだけで新しい知見があるわけではないので、
新時代の探究者の皆さんはこんなの見てないで各自頑張ってください。
7月27日に、xRLT Vol2があり登壇してきました。
hololens.connpass.com
ヒロムさんがまとめてくれた、当日の様子です。
togetter.com
スライドです。
VRMアバター作成のためのワークフロー 初級編 「俺はアークトラスで行く!」
前の記事からだいぶ空いてしまいました。
今回はVRMのアバターの作り方(一からとは言っていない)を説明していきます。
VRMとは
VRMとはオープンソースで公開された3Dアバターのためのファイルフォーマットです。
ドワンゴを中心に開発が行われ、VRMに対応したソフトウェア(バーチャルキャストやcluster.など)で、自分のアバターでコミュニケーションすることができます。
VRMの特徴として、ファイルフォーマットに形状だけでなく、権利表記配布条件も組み込まれている点があります。
これにモデルが管理できるプラットフォームがあれば、自分のアイデンティティを横断的に持つことが出来て良いのですが、
ニコニ立体さんAPI公開してくれないですかねぇ…
アバターを手にするまで
VR空間に着ていくアバターをすべての人が自作出来ればいいのですが、モデリングは人類の基本スキルではないようです。
そんな時我々オールドタイプは人様のモデルを拝借するわけですが、心して、以下の点は絶対に気を付けましょう。
権利的にクリアであること
(Unityにぶっこんでも許される、アバターで使ってもOKである、n次創作ではないなど)
雑誌が回収になったりバーチャルライフを叩き折られたりするので、冗談では済まされない事ですね。
今回チュートリアルで用いるのは、あいんつさん(@einz_twei)のアークトラスちゃんです。
アークトラスちゃんは以下の点でVRMのチュートリアルを行うのに適しています。
- 揺れモノを仕込まなくても不都合が無い
- ポリゴン数が控えめ
- Humanoidをセットアップしやすい(Unityで読み込むことが出来るfbx同梱)
- カスタマイズしやすい
マテリアルやテクスチャ数がだいぶ絞ってあり、MMDerよりもゲの付く業界の人が作った感じでUnityで使いやすいです。
ユニティちゃんシェーダ2の作例としても優れていて、参考になります。
そんな厳しい条件をクリアできる子が 1080円 (おやつ約3回分)です。買わない手はありません。
VRMセットアップ
バーチャルキャストや自作のアプリで動かしたい場合は、特に何も考えずVRMのドキュメントに従えばセットアップ可能です。 以下、モデルに依存した細かい部分について説明します。
続きを読む明星和楽2018に出展してきました
明星和楽2018出展テーマ "High Tension Visualization"
去る3月30日、31日に明星和楽2018が開催されました。
myojowaraku.net
その中でテクノロジーチームとして2日間、デモの体験・展示をさせていただきました。
僕含めて出展者は4人+1社。
出展者と出展内容はこんな感じでした。↓↓
glTF Tools for VSCode を改造して glTF2.0のモデルをGrimoire.jsでプレビューする
本稿は Grimoire.js Advent Calendar 2017 の13日目の記事です。が、だいぶ遅刻気味ですね…
はりきっていってみましょう。
TL;DR
glTF Toolsを改造してGrimoire.jsの表示機能を追加してみました。
Grimoire.jsのglTF2.0簡易ローダーとしてかなりいい感じです。
glTF Tools
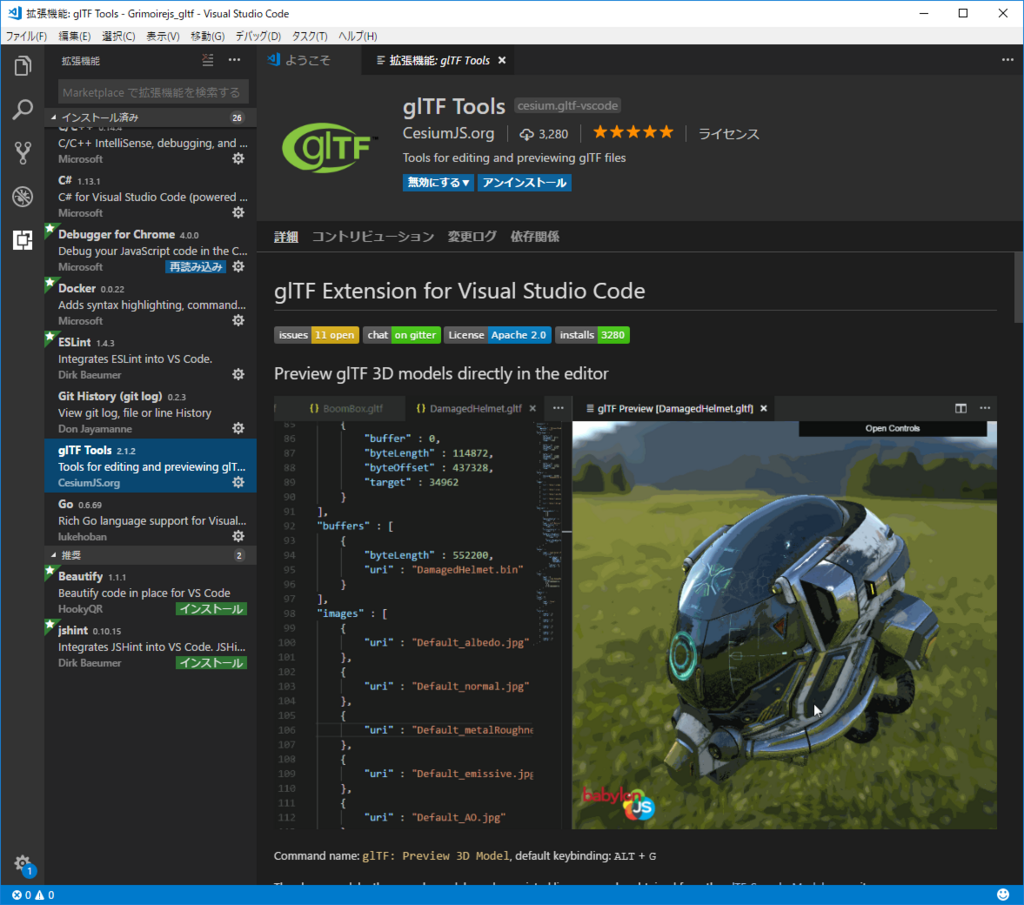
VSCode拡張の glTF Tools というのはご存知でしょうか。
glTFを触ろうとしてる人からすると神ツールで、
glTFのバリデーションを行うだけでなく、
オブジェクトツリーの表示、
各種WebGLエンジンでのプレビュー機能も備えています。

インストールはエディタから拡張機能検索で gltf で検索し、インストールするだけです。
Grimoire.js プレビューの追加
glTF ToolsのリポジトリをForkして改造しています。
ソースの変更点はこちら
Comparing master...PreviewGrimoire · m2wasabi/gltf-vscode · GitHub
導入方法は、下記リンクの差分ファイルをダウンロードし、glTF Toolsのインストール先に上書きという乱暴な方法です。
具体的な手順は中にあるreadme.mdをよく読んでください。
gltf_tools_vsc_2.1.2_grimoire_diff.zip
Windowsの場合、
C:\Users\<ユーザー名>\.vscode\extensions\cesium.gltf-vscode-2.1.2
にインストールされていることでしょう。
使ってみよう
インストールされたら、ごく一般の家庭にあるglTF2.0のファイルをおもむろに読み込んで、右上のプレビューボタンを押します。
とても簡単です。
今回はpmxから変換したキズナアイさんに登場してもらいました。ビュリホ!

※キズナアイさん1周年おめでとうございます
余談ですが、どのエンジンで表示しても、白目になります。
半透明なのか反射なのかがうまく行ってないように見えます。



なおGrimoire.jsだけ、上から見るとちゃんと見えるみたいです。

おわりに
いかがだったでしょうか。
Grimoire.jsがPBR(Physics-Based Rendering)の更新を控えているので、それまではPullRequestは出しません。
glTF2.0の変換方法のノウハウは、まだ不完全ですが、近いうちに書きます。
※誰かblenderのリグ・モーションまわりの使い方教えてくれー!
次は16日case2912 さんで「ジオメトリを扱った何か」らしいです。楽しみですね。

