glTF Tools for VSCode を改造して glTF2.0のモデルをGrimoire.jsでプレビューする
本稿は Grimoire.js Advent Calendar 2017 の13日目の記事です。が、だいぶ遅刻気味ですね…
はりきっていってみましょう。
TL;DR
glTF Toolsを改造してGrimoire.jsの表示機能を追加してみました。
Grimoire.jsのglTF2.0簡易ローダーとしてかなりいい感じです。
glTF Tools
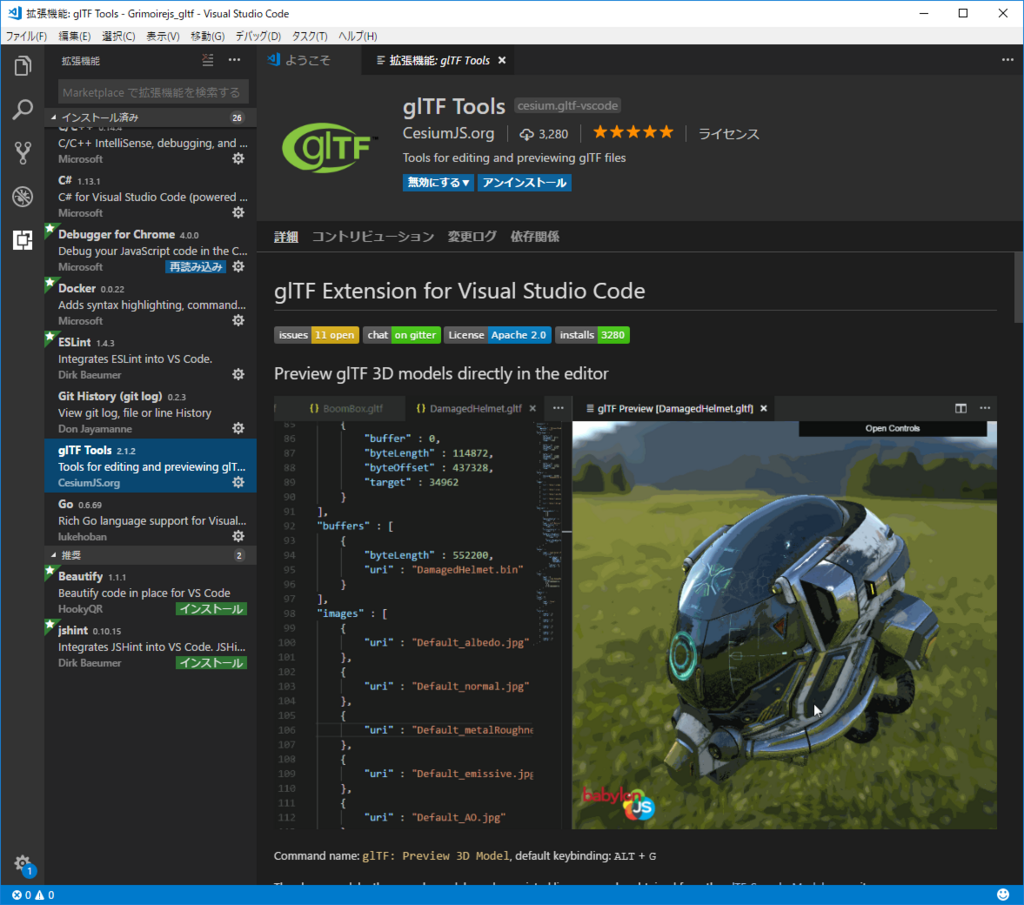
VSCode拡張の glTF Tools というのはご存知でしょうか。
glTFを触ろうとしてる人からすると神ツールで、
glTFのバリデーションを行うだけでなく、
オブジェクトツリーの表示、
各種WebGLエンジンでのプレビュー機能も備えています。

インストールはエディタから拡張機能検索で gltf で検索し、インストールするだけです。
Grimoire.js プレビューの追加
glTF ToolsのリポジトリをForkして改造しています。
ソースの変更点はこちら
Comparing master...PreviewGrimoire · m2wasabi/gltf-vscode · GitHub
導入方法は、下記リンクの差分ファイルをダウンロードし、glTF Toolsのインストール先に上書きという乱暴な方法です。
具体的な手順は中にあるreadme.mdをよく読んでください。
gltf_tools_vsc_2.1.2_grimoire_diff.zip
Windowsの場合、
C:\Users\<ユーザー名>\.vscode\extensions\cesium.gltf-vscode-2.1.2
にインストールされていることでしょう。
使ってみよう
インストールされたら、ごく一般の家庭にあるglTF2.0のファイルをおもむろに読み込んで、右上のプレビューボタンを押します。
とても簡単です。
今回はpmxから変換したキズナアイさんに登場してもらいました。ビュリホ!

※キズナアイさん1周年おめでとうございます
余談ですが、どのエンジンで表示しても、白目になります。
半透明なのか反射なのかがうまく行ってないように見えます。



なおGrimoire.jsだけ、上から見るとちゃんと見えるみたいです。

おわりに
いかがだったでしょうか。
Grimoire.jsがPBR(Physics-Based Rendering)の更新を控えているので、それまではPullRequestは出しません。
glTF2.0の変換方法のノウハウは、まだ不完全ですが、近いうちに書きます。
※誰かblenderのリグ・モーションまわりの使い方教えてくれー!
次は16日case2912 さんで「ジオメトリを扱った何か」らしいです。楽しみですね。