明星和楽2018に出展してきました
明星和楽2018出展テーマ "High Tension Visualization"
去る3月30日、31日に明星和楽2018が開催されました。
myojowaraku.net
その中でテクノロジーチームとして2日間、デモの体験・展示をさせていただきました。
僕含めて出展者は4人+1社。
出展者と出展内容はこんな感じでした。↓↓
glTF Tools for VSCode を改造して glTF2.0のモデルをGrimoire.jsでプレビューする
本稿は Grimoire.js Advent Calendar 2017 の13日目の記事です。が、だいぶ遅刻気味ですね…
はりきっていってみましょう。
TL;DR
glTF Toolsを改造してGrimoire.jsの表示機能を追加してみました。
Grimoire.jsのglTF2.0簡易ローダーとしてかなりいい感じです。
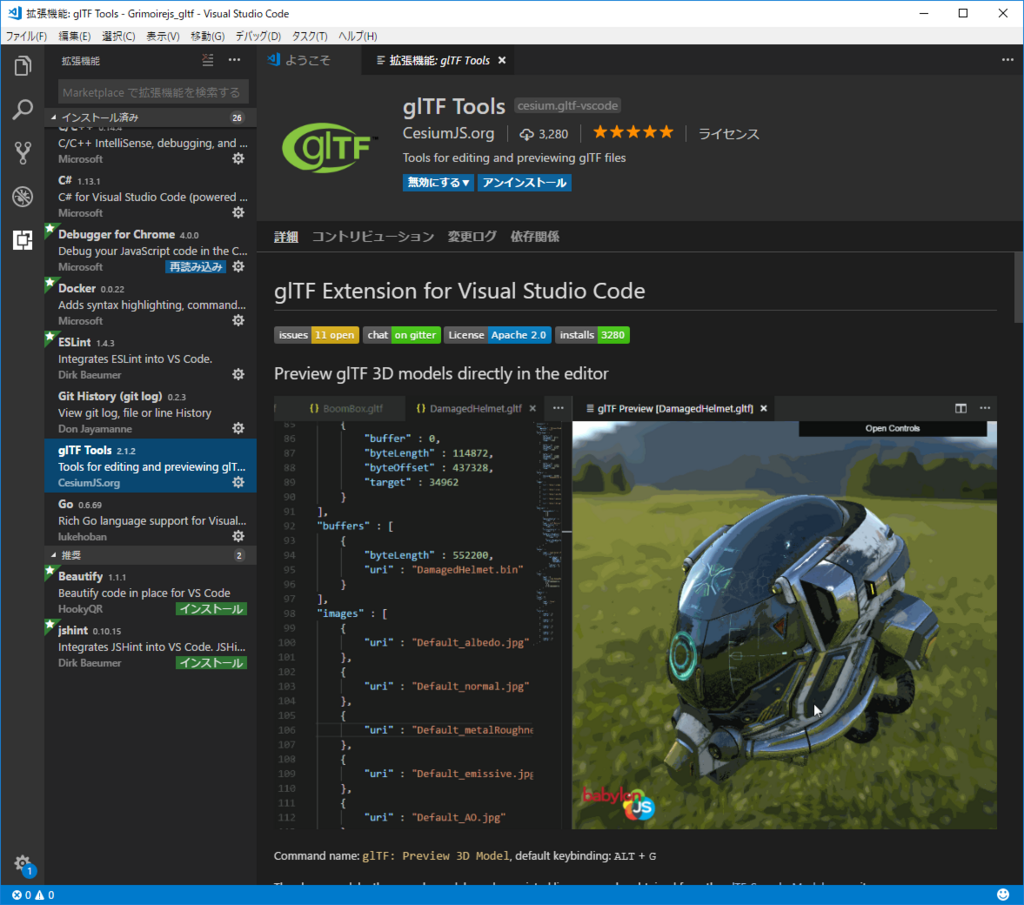
glTF Tools
VSCode拡張の glTF Tools というのはご存知でしょうか。
glTFを触ろうとしてる人からすると神ツールで、
glTFのバリデーションを行うだけでなく、
オブジェクトツリーの表示、
各種WebGLエンジンでのプレビュー機能も備えています。

インストールはエディタから拡張機能検索で gltf で検索し、インストールするだけです。
Grimoire.js プレビューの追加
glTF ToolsのリポジトリをForkして改造しています。
ソースの変更点はこちら
Comparing master...PreviewGrimoire · m2wasabi/gltf-vscode · GitHub
導入方法は、下記リンクの差分ファイルをダウンロードし、glTF Toolsのインストール先に上書きという乱暴な方法です。
具体的な手順は中にあるreadme.mdをよく読んでください。
gltf_tools_vsc_2.1.2_grimoire_diff.zip
Windowsの場合、
C:\Users\<ユーザー名>\.vscode\extensions\cesium.gltf-vscode-2.1.2
にインストールされていることでしょう。
使ってみよう
インストールされたら、ごく一般の家庭にあるglTF2.0のファイルをおもむろに読み込んで、右上のプレビューボタンを押します。
とても簡単です。
今回はpmxから変換したキズナアイさんに登場してもらいました。ビュリホ!

※キズナアイさん1周年おめでとうございます
余談ですが、どのエンジンで表示しても、白目になります。
半透明なのか反射なのかがうまく行ってないように見えます。



なおGrimoire.jsだけ、上から見るとちゃんと見えるみたいです。

おわりに
いかがだったでしょうか。
Grimoire.jsがPBR(Physics-Based Rendering)の更新を控えているので、それまではPullRequestは出しません。
glTF2.0の変換方法のノウハウは、まだ不完全ですが、近いうちに書きます。
※誰かblenderのリグ・モーションまわりの使い方教えてくれー!
次は16日case2912 さんで「ジオメトリを扱った何か」らしいです。楽しみですね。
参考記事
Rift Core 2.0を触ってみた!
本稿は Oculus Rift Advent Calendar 2017 の9日目の記事です。
前日はnobuhikoさんで、HoloLensでARToolKitを使ってみた でした。
大事ですね。Vuforiaと違ってOSSで使えるので個人で気軽に無料アプリ出してライセンス赤字垂れ流すことはないんですね!
生きよう!
さて今回のアドベントカレンダーの内容ですが、Rift Core 2.0を触ってみた感じなどを書いていきます。
※本当はHoloLensの技術的記事にしようかと思ったけど、あまりにHoloLens勢力が強いので、ちょっとRiftネタを増やしたく、内容を変更しました。。
Sharingについての実装編は、別途書きますね!
Laravelの開発に最適なDockerCompose作ってみた
本記事は Laravel Advent Calender 2017 2日目の記事です。
前日の記事は @nunulk さんで
Undocumented Laravel (1) Routing 編 - Qiita です。
興味深いRouteの話でしたね。Routeなのに道が整備されてなくて迷子になりそうですね。

TL;DR
Laravelで開発するときに環境問わず使える docker-compose のテンプレート作ったのでみんな使ってくれ!
取説が長いのでブックマークして使うときに見るといいよ!
なぜ作ったか
開発用の仮想環境は、Laravelが Laravel Homestead という公式のVirtualBoxイメージがあります。 最近はリソースのオーバーヘッドの大きいOS仮想環境よりも、小さい環境を簡単に作っては壊すコンテナ仮想環境のほうが便利になってきました。 また、WindowsだとVirtualboxの共有ストレージ周りが本当にイケてないなので、Dockerを使いたいです。
また、チーム内で開発OSがバラバラのケース、よくあります。 「それ、MACでないと動きません。」「PHPの案件ですがまずはRuby入れてください」とか担当者をギアナ高地に置いて帰りたくなりますね。
そんなわけで、OSに依存しないLaravel開発用のDocker Composeテンプレートを作りました。 これでみんな幸せになりましょう。
取扱説明書
動作環境
Dockerの動く環境であれば大丈夫です。
セットアップ
1. リポジトリをクローンします。
以下コマンドのようにクローンしても良いですし、GitHubからzipでダウンロードして展開しても良いです。
$ git clone git@github.com:m2wasabi/docker-compose-templates.git myproject
.env ファイルにて、プロジェクト名(コンテナ名のprefixになる)が設定できます。
好きな名前に書き換えましょう。
PROJECT_NAME=myproject
2. コンテナをビルドします。
$ cd myproject
$ docker-compose build
3. Laravelのプロジェクトをクローン、またはセットアップします
- 既存のプロジェクトからクローンしてくる場合はこちら
./app 以下にLaravelアプリを展開します。コマンドで言えば以下のようになります。
$ git clone git@github.com:<your account>/<your Laravel project>.git app
次にアプリ内の .env ファイルを編集します。接続パラメータの参考設定は以下
DB_HOST=mysql REDIS_HOST=redis CACHE_DRIVER=redis SESSION_DRIVER=redis QUEUE_DRIVER=redis
これでコンテナを立ち上げます。
$ docker-compose up
コンテナが起動したら、docker-composeとは別に新しいコンソールを立ち上げて、 ./php.sh か .\php.bat でコンテナにログインします。
どちらを使うかは使っている環境で判断してください。
PHPコンテナのコンソールに入ったら、中で、以下コマンドを実行します。
/app # composer install /app # php artisan migrate
- 新規プロジェクトを開始する場合はこちら
$ mkdir -p app/public $ docker-compose up
これでとりあえずコンテナが起動するので、コンテナ内で作業します。
コンテナに入るコマンドは、docker-composeとは別に新しいコンソールを立ち上げて、 ./php.sh か .\php.bat で起動します。
どちらを使うかは使っている環境で判断してください。
PHPコンテナのコンソールに入ったら、中で、以下コマンドを実行します。
/app # composer global require laravel/installer /app # PATH=$PATH:$HOME/.composer/vendor/bin/ /app # export PATH /app # laravel new /app # composer require predis/predis
以上でLaravelのプロジェクトが作成されたので、exit コマンドなどでPHPコンテナから出ます。
次にアプリ内の .env ファイルを編集します。接続パラメータの設定は以下の項目のみ書き換えてください。
DB_HOST=mysql REDIS_HOST=redis CACHE_DRIVER=redis SESSION_DRIVER=redis QUEUE_DRIVER=redis
4. 開発を楽しみましょう!
接続できるURL
- http://localhost:8080/
- https://localhost/ (オレオレ証明書なので警告は出る)
コンテナに入るコマンド
./php.shまたは.\php.bat./mysql.shまたは.\mysql.bat
カスタマイズ・便利な機能
PHPのカスタマイズ
PHPの構成は ./docker-assets/php-fpm/Dockerfile に全て記述されています。
PHPの構成を変更したい、追加でライブラリを導入したい。
そんなときにはこのファイルを編集しましょう。
PHPコンテナのOSに、容量の少ない Alpine Linux 使っています。
導入可能なパッケージは公式サイトのパッケージ検索で探してみましょう。
Alpine packages
RUN apk add --no-cache \
zip \
~中略~
openssl-dev
PHPモジュールのインストールに docker-php-ext-install を用いています。
インストール可能なモジュールは、コンテナを起動して docker-php-ext-install をオプションなしで実行すれば、ヘルプが出るので、そこを見るとよいでしょう。
RUN docker-php-ext-install \
pdo_mysql \
~中略~
zip
composerの導入は、公式のコマンドそのままですがパッケージのダウンロードを高速化するために hirak/prestissimoを導入しています。
RUN curl -sS https://getcomposer.org/installer | php ;mv composer.phar /usr/local/bin/composer; RUN composer global require hirak/prestissimo RUN composer global require phpunit/phpunit
MySQLのカスタマイズ
./docker-assets/mysql/custom.cnf には、MySQLの追加の設定項目を記述します。
古いバージョンのLaravelやMySQLを使う場合に、文字コードを'utf8'変更したい場合などに便利です。
また、以下の部分のコメントアウトを外すと、 ./mysql_data/general-query.log にクエリログを吐きだします。
そのまま運用するのはストレージが危険ですが、レースコンディションの解析などの検証時には便利です。
general_log=1 general_log_file=/var/lib/mysql/general-query.log
PHPのカスタムスクリプト
ディレクトリ ./docker-assets/php-fpm/scripts は、
PHPコンテナの /scripts/以下にマウントされます。
ここに実行可能なスクリプトを書いておくと、
コンテナ内から直接実行させるのに便利です。
$ docker exec -it myproject_php-fpm /scripts/db_reset.sh
Laravelのエンドポイントを/api/以下に変更したい
./docker-assets/nginx/conf.d/vhosts-main.conf の14~22行目を以下の様に変更します。
あとLaravel側でもRouteの変更は必要です。
## use /api/ as php framework
location /api/ {
try_files $uri $uri/ /index.php?$query_string;
}
# # use / as php framework
# location / {
# try_files $uri $uri/ /index.php?$query_string;
# }
Swaggerのエンドポイントを追加したい
まず ./swagger/ ディレクトリに静的コンテンツを設置します。
docker-compose.yml の30行目のコメントを外します。
volumes: - ./swagger:/swagger - ./docker-assets/nginx/conf.d:/etc/nginx/conf.d
続いて ./docker-assets/nginx/conf.d/vhosts-main.conf の24~27行目を以下の様に変更します。
## use Swagger directory
location /swagger/ {
alias /swagger/;
}
LaravelやめてNode.jsのサーバにしたい
docker-compose.yml と、./docker-assets/nginx/conf.d/vhosts-main.conf のそれっぽいコメントアウトを見てください。
FAQ
HoloLensでSharingする前に確認したほうがいいこと
11/25(土),11/26(日)の2日間でXR GameJamに参加してきました。
東京会場は、
25日はXRもくもく会と、
26日はプログラマのためのUnity勉強会と日程被りで、
同ジャンルで喰い合いになったため人数は少なかったですが、
良い体験が得られた会だったと思います。
夜に家で仕込んで完成させたSharingが2日目現場でまったく動かないまま終了になったので、
Sharing の実装に入る前に、どの方法で Sharing したらよいか、
各種Sharing の仕様と判断方法を調べました。
ハッカソンやイベントでSharing を行う前に、必ず現場のネットワーク要件の確認をしましょう!
コケるなら早いほうが良いので、0歩目でコケるのは超大事です。

