Azure Web Apps に Let's Encrypt を使って簡単に SSL を導入する
本稿の目的
OSと旧ポータルに依存せずに、 Azure-CLIを用いて手早く Let’s Encrypt を設定します
本稿の対象者
本稿は下記の全てに当てはまっている人が対象です。
独自ドメインではなく *.azurewebsites.ne で構わない場合は
元々用意されているワイルドカード証明書を使いましょう。
Let’s encrypt設定完了までの手順
1. Azure-CLIをインストールする
Node.jsがインストールされた環境で、以下を実行します。
sudoの有無は環境によって適宜判断してください。
npm install -g azure-cli
インストールが完了したらAzure-CLIでAzureにログインしましょう
azure login
 リンクにアクセスして コードを入力して Azureのアカウントでログインしましょう。
リンクにアクセスして コードを入力して Azureのアカウントでログインしましょう。

2. 対象の WebAppsを立てる
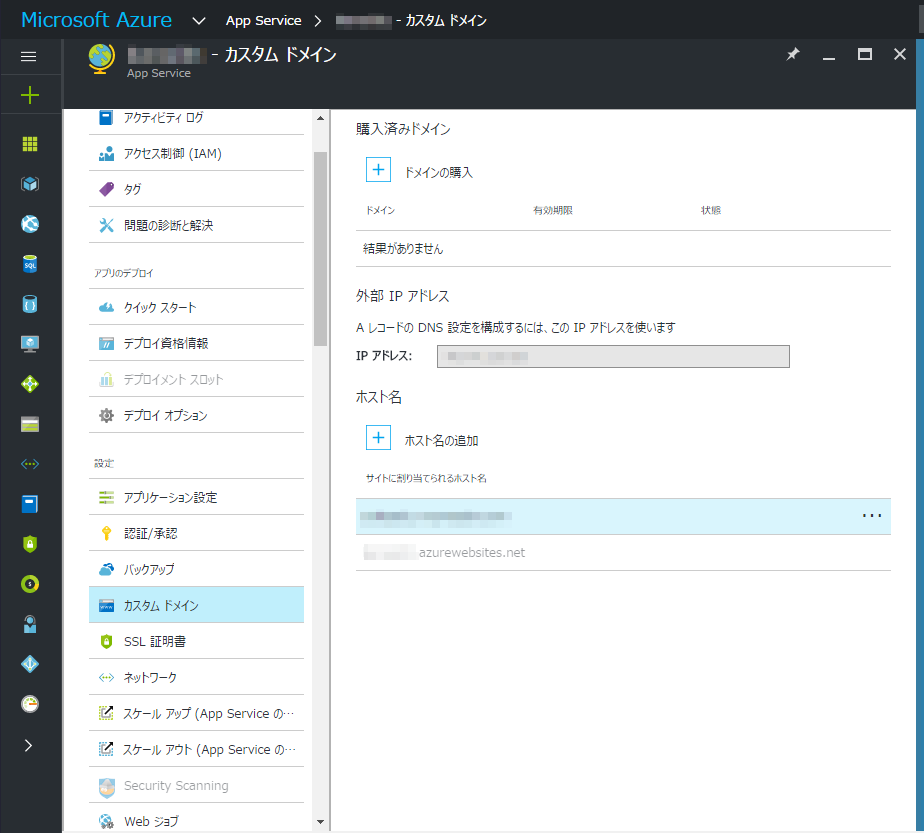
カスタムドメインが設定された App Service を用意しましょう
App Service プランは Basic以上を選択しましょう

3. ストレージアカウントの作成する
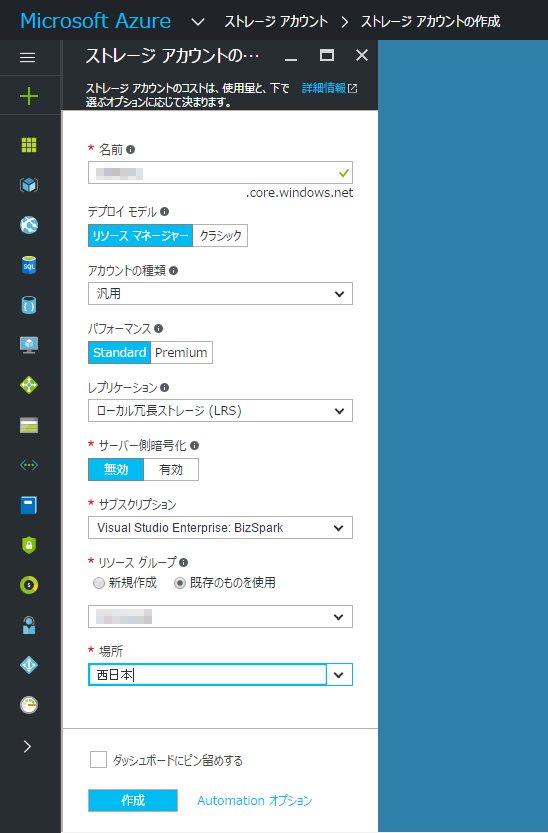
Let’s EncryptのSite Extentionが使うストレージアカウントを作成します。
ストレージアカウントは壊れて困るデータは入らないので、任意の設定で構いません。
今回は、パフォーマンス:Standard , レプリケーション:LRS にしました。
Azure-CLIで作る場合は以下のコマンドで作成します。
azure storage account create --sku-name LRS --kind Storage -l <location> -g <resourcegroup> <name>
例えばこんなコマンドになります。
azure storage account create --sku-name LRS --kind Storage -l japaneast -g myresource letsencrypt
ブラウザでportalにアクセスして作成しても良いです。

4. Azure AD でアプリを登録し、サービス プリンシパルを作成する
Let'sEncryptのSiteExtensionがリソースにアクセスするための
サービス プリンシパルを作成します。
難しい専門用語ですが、要は「サービス用のアカウント」と「アクセス権」という認識で良いと思います。
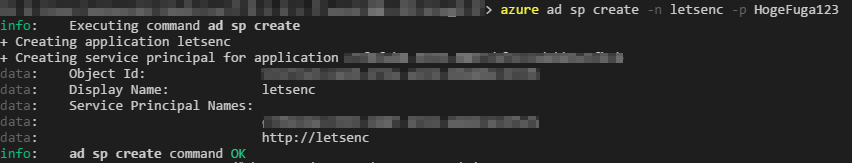
Azure-CLIで以下のコマンドで作成します。
azure ad sp create -n <application_name> -p <password>
azure ad sp create -n letsencrypt -p HogeFuga123
実行すると、Object IDとService Principal Namesが得られるのでメモしておきましょう。

これはブラウザでportalにアクセスして作成する場合少し面倒です。
サービスプリンシパルは旧ポータルでしか作成できません。
旧ポータルは繋がらないこともあるので、Azure-CLI使うことを強くお勧めします…
5. リソースグループへのアクセス権限付与
作成したサービス プリンシパルが、リソースグループへアクセスできるよう権限を付与します。
よく嵌るのが、間違えて対象のAppServicesに与えてしまうことです。
Azure-CLIでもできますが、これはportalから設定したほうが楽です。
役割を「共同作成者」、
ユーザーを先ほど追加したアプリ名にしましょう。(選択肢には無いですが、フォームに入力すると出てきます。)

尚、Azure-CLI登録する場合は、
azure role assignment create --objectId <サービスプリンシパルのObject ID> -o Contributor -c /subscriptions/<WebAppsの所属するサブスクリプションID>/resourceGroups/<リソースグループ名>
参考になりにくいですが、実際に入力する場合、以下のようなイメージになります。
なお例示のIDはランダム文字です。
azure role assignment create --objectId abc12345-1234-5678-9abc-0123456789ab -o Contributor -c /subscriptions/98765412-9876-4567-3214-0123456789ab/resourceGroups/myawsomeproject
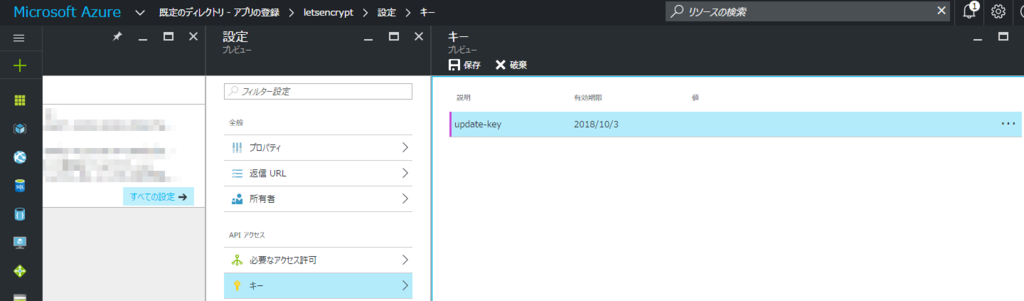
6. サービスプリンシパルのSecretKeyの生成
AzureAD(Azure Active Directory) →アプリの登録→アプリ名→設定→キー
でsecret keyを生成します。

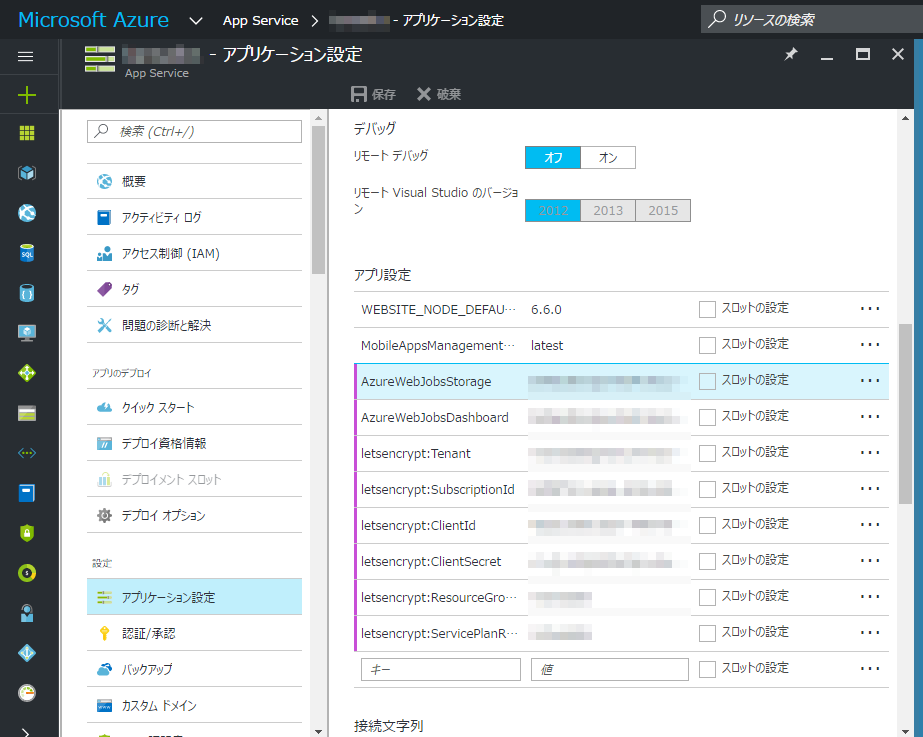
7. WebAppsの環境変数を登録する
WebAppsの環境変数に設定する文字列は以下です
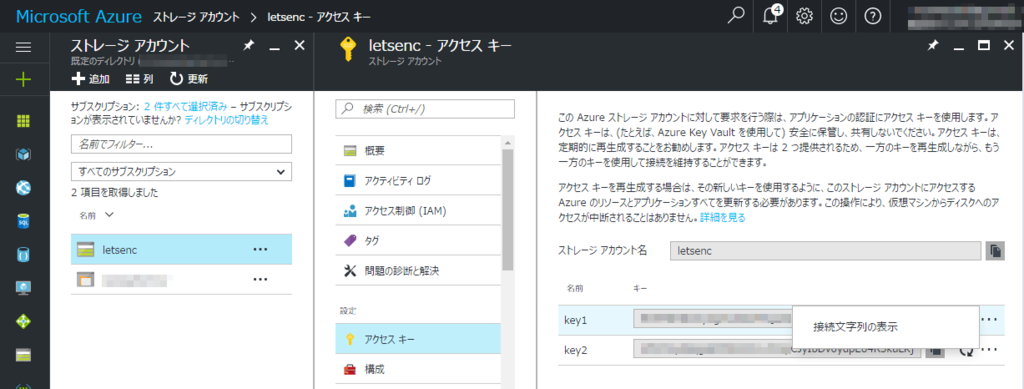
ストレージアカウント接続文字列の取得
ストレージアカウントの「アクセス キー」の項目より、
key1の右端の「・・・」をクリックし、「接続文字列の表示」を押すと以下のフォーマットの文字列が取得できます。

DefaultEndpointsProtocol=https;AccountName={ストレージ アカウント名};AccountKey={key1};
この文字列を 【ストレージ】 と定義する。
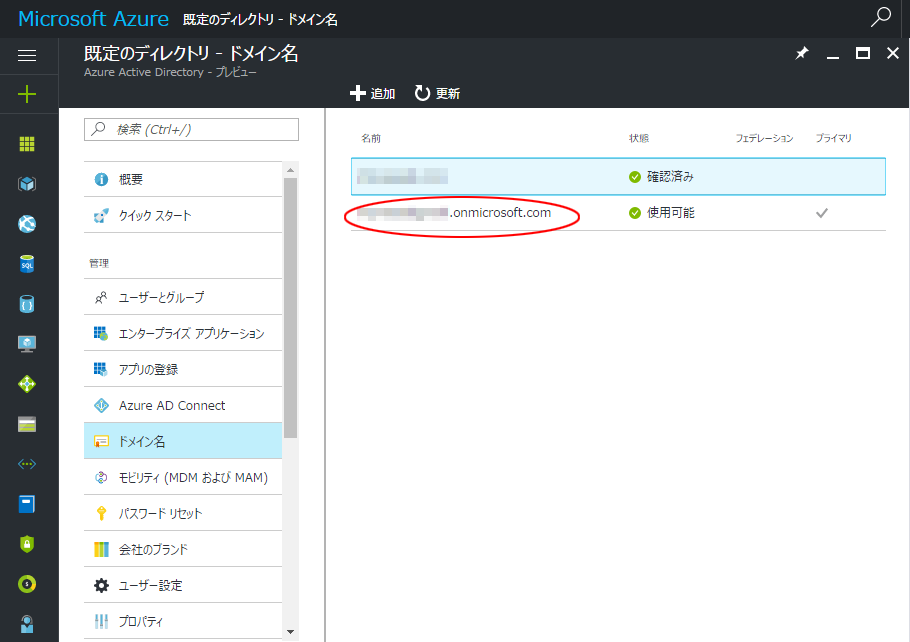
AzureAD の「ドメイン名」の項目より、プライマリドメインをコピー。(*.onmicrosoft.comの形式)
この文字列を 【ADドメイン】 と定義する。

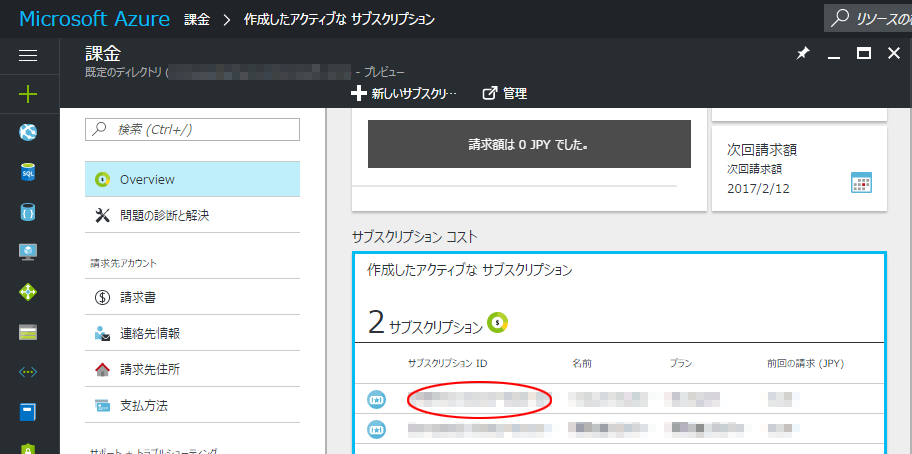
課金>作成したアクティブなサブスクリプション から得られる
【サブスクリプションID】

| 項目名 | 入れる内容 |
|---|---|
| AzureWebJobsStorage | 【ストレージ】 |
| AzureWebJobsDashboard | 【ストレージ】 |
| letsencrypt:Tenant | 【ADドメイン】 |
| letsencrypt:SubscriptionId | 【サブスクリプションID】 |
| letsencrypt:ClientId | 4で取得したサービスプリンシパルのObject ID |
| letsencrypt:ClientSecret | 6で取得したサービスプリンシパルのSecretKey |
| letsencrypt:ResourceGroupName | リソースグループ名 |
| letsencrypt:ServicePlanResourceGroupName | リソースグループ名 |

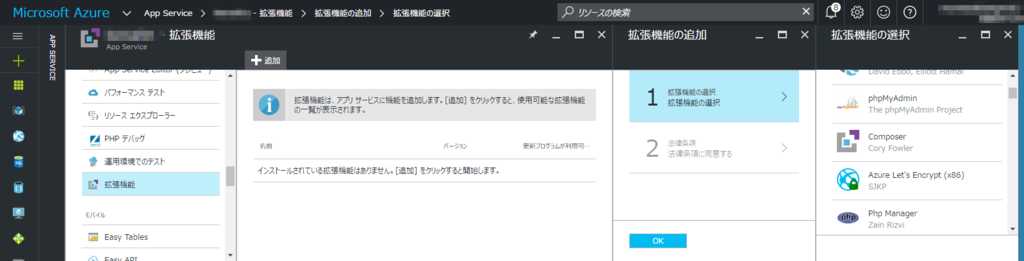
8. SiteExtensionをインストールする
SiteExtension(拡張機能)でAzure Let’s Encrypt (x86)をインストールする

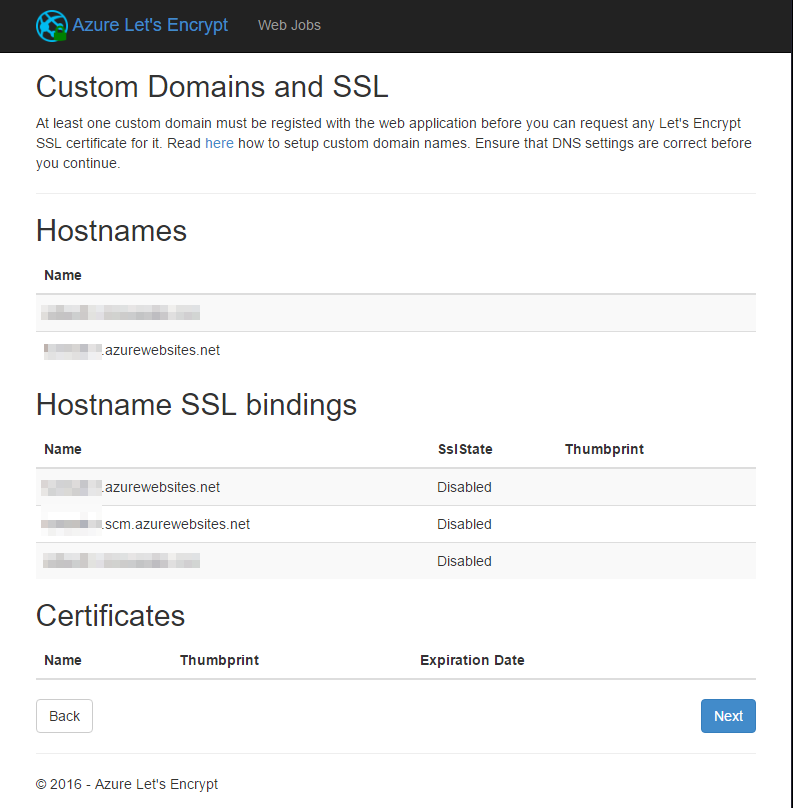
9. 証明書を発行する
拡張機能の【参照】から
UIに従っていけば発行できます。







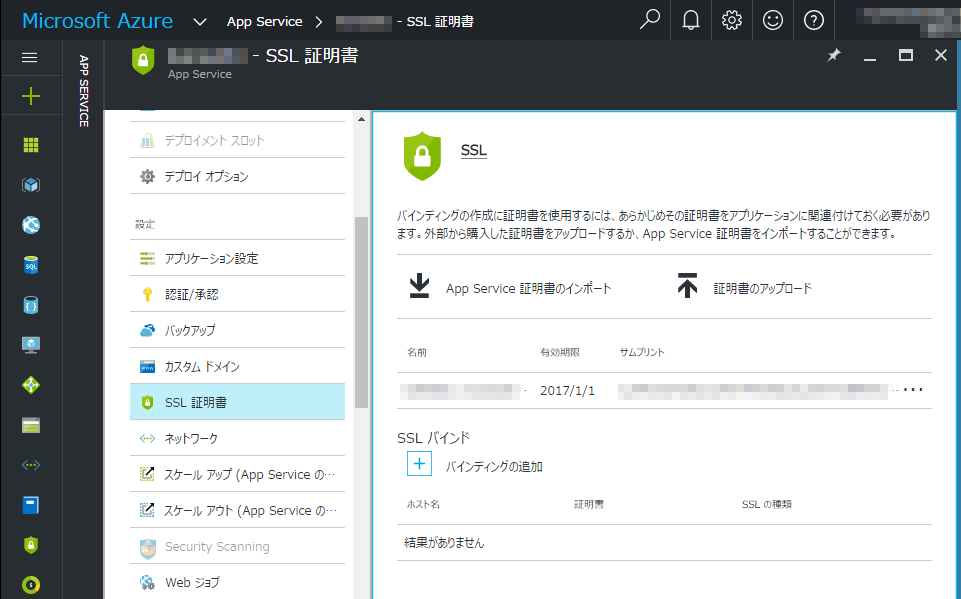
10. 確認と後片づけ
これでめでたくSSLの導入が出来ました。httpsでサイトにアクセスしてみましょう。

また、WebJobsは次の証明書更新まで用がないので止めても大丈夫です。
11. 証明書を再発行するときは
WebJobsでLet'sEncryptを起動して、9の手順を行います。
簡単ですね!
付録:ルートディレクトリを変更する場合
「PHPとか入れた時にドキュメントルート移動したら証明書作れなくなった!」
そんな時
アプリケーションでpublicの階層掘ってる場合は
challengeファイルにアクセスするためのweb.configを書けばOKです
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <rewrite> <rules> <!-- Letsencrypt challenge file --> <rule name="AcmeChallenge" stopProcessing="true"> <match url="^.well-known/acme-challenge/(.*)$" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
参考リンク
http://blog.shibayan.jp/entry/20151111/1447172124
しばやん氏のブログ。
証明書の作成方法が本家準拠なので素直にこの方法で出来ます。
しかし実施環境に多少のハードルがあります
https://github.com/sjkp/letsencrypt-siteextension/wiki/How-to-install
今回使う Let’s Encrypt Site Extension の本家wikiです。
Azureの周辺知識が完璧で英語もさくさく読めるなら、もうここに行ってみてください。
https://blogs.technet.microsoft.com/mskk-cloudos/2016/02/22/lets-encrypt-azure-web-apps-https/
マイクロソフトの中の人のブログ。
導入説明は間違ってないけれど、用語の意味が分からなくてどうしていいか詰んだり、
旧ポータル使うとか小さすぎるスクショがダウンロードとかぐぬぬ…
旧ポータルがちゃんと動いてくれれば私の記事は必要ないはずです。